文档中心
视频播放API接口说明
一、引入JS文件
1. 引入js路径
2. 默认在body中下方添加如下容器,可根据显示位置手动加入到body中
二、JS配置
1. html页面加入如下代码
2. 配置项解析:
| 配置项名称 | 值类型 | 格式和取值 | 描述 |
|---|---|---|---|
| tpl | string | temp1 | temp2 | temp3 | 可选,模板样式,默认temp1 temp1包含视频播放,视频信息,相关视频推荐 temp2包含视频播放,视频信息 temp3视频播放 |
| width | int | 自定义 | 可选,div容器宽度,默认600像素 |
| videoId | string | 自定义 | 必填,加密后视频id,由视频列表接口可得 |
| teacherShow | bool | true | false | 可选,是否显示视频的老师名字,默认显示 |
| priceShow | bool | true | false | 可选,显示视频的价格 |
| tokenUrl | string | 自定义 | 必填,商户的url,获取token |
三、tokenUrl
1. 接口说明:JS调用商户tokenUrl地址,以获得播放授权。
1.1 接收参数(urlParam)
| 参数名 | 类型 | 必填 | 参数位置 | 描述 |
|---|---|---|---|---|
| kid | string | 是 | urlParam | 加密后的视频id |
1.2 输出参数
| 参数名 | 类型 | 必填 | 描述 | 默认值 |
|---|---|---|---|---|
| result | int | 是 | 返回信息 | 0 |
| count | int | 是 | 返回总数 | 0 |
| msg | string | 否 | 返回错误描述 | 空 |
| data | array | 否 | 返回值 | data[] |
| data['token'] | srting | 否 | 返回token值 | 空 |
| data['price'] | int | 否 | 返回视频价格 | 0 |
四、全品学堂视频播放令牌授权接口(商户服务器 -> 全品学堂开放平台服务器)
1. 接口描述
| url | https://open.canpoint.net/auth/index/gettoken 对非授权的服务器,此接口禁止访问。合作商户请提供服务器IP地址。 |
| 功能描述 | 获取token接口 |
| 返回格式 | Json,UTF8 |
| HTTP请求方式 | POST |
2. 请求描述
2.1 请求参数(header)
| 参数名 | 类型 | 必填 | 参数位置 | 描述 | 默认值 |
|---|---|---|---|---|---|
| appid | string | 是 | header | Id密钥 | 商户的apiId |
| appkey | string | 是 | header | API密钥 | 商户的apikey |
2.2 输入参数(urlParam)
| 参数名 | 类型 | 必填 | 参数位置 | 描述 | 默认值 |
|---|---|---|---|---|---|
| keid | string | 是 | urlParam | 视频id | 否 |
2.3 输出参数
| 参数名 | 类型 | 必填 | 描述 | 默认值 |
|---|---|---|---|---|
| result | int | 是 | 返回信息 | 0 |
| count | int | 是 | 返回总数 | 0 |
| msg | string | 否 | 返回错误描述 | 空 |
| data | array | 否 | 返回值 | data[] |
| data['token'] | srting | 否 | 返回token值 | 空 |
2.4 全品学堂返回错误参照码
| 错误码 | 错误码返回说明 |
|---|---|
| 0 | 返回成功 |
| 1010 | 应用appid错误 |
| 1011 | 应用key值错误 |
| 1019 | 找不到应用 |
| 1015 | 该视频不在应用服务内 |
| 1020 | 操作失败 |
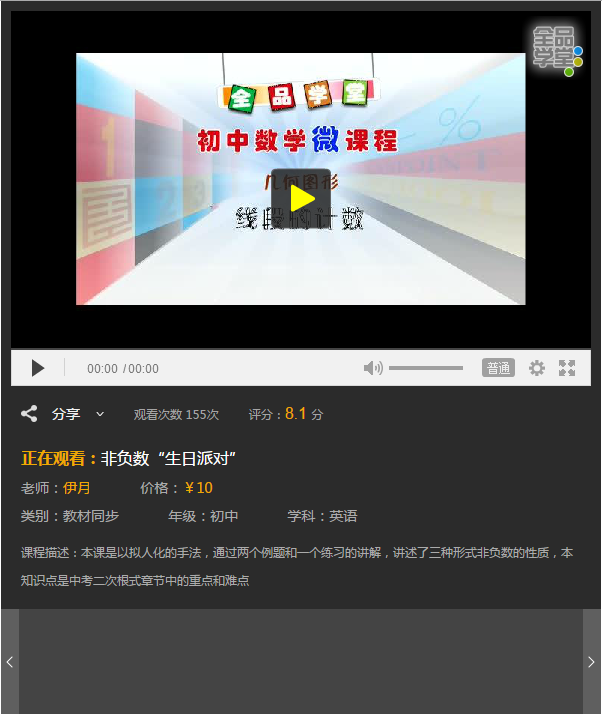
五、请求示例
1. 模板示例及显示效果